|
Back at the ranch you're beginning to process your images. I personally use a RAW format with my digital camera. If you're shooting film, try to apply the same scan adjustments from one slide to the next. I do the same when converting my Nikon NEF's. I used exactly the same White Balance and exposure compensation settings for every frame of my panorama. If there are any problems between the images, I'll fix it when the PS work begins.
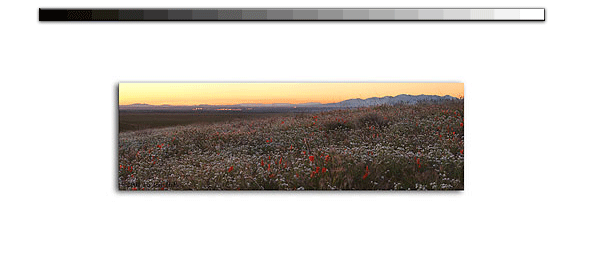
Above, you see four images stitched together just prior to the final product. I'm showing it now so you know where we're going. The three blue lines are the guides where each of the images perfectly match--1 to 2, 2 to 3, and 3 to 4. Remember we're over-lapping the images a lot since I'm using a wide-angle lens. That means with the distortion common with all wide-angles the overlapping images will only match at single specific points. That's were my guidelines are located. You'll see more of this in a second. Also note, with this much overlap, additional frames won't expand the image that much--only a few degrees. That might be something to consider when composing your panoramic.
How do I start this whole thing? After converting each of the images from right to left. Start a new composition in PS using the New Command--File->New--and make a Canvas that's easily large enough to cover all four images. We can always crop later so don't worry too much about the Canvas size. Next I select each image individually--Select->Select All--and drap and drop the selection to the new Canvas. This process should create a new layer on your new Canvas. I repeat this for every layer until all four are on the new Canvas. If you wish, you can save or delete your old individual files depending on your practice. I personally save a copy just in case I have to come back and fix mistakes. After placing each image on the Canvas, I arrange each image to their approximate positions so they relatively look accurate.
Now comes the fun part, aligning the images. I've found starting right to left with the lowest image/layer to the right makes this every easy. Just be consistent as you can as I have in the figure above. Turn off the other layers--layers 1 & 2 in this case---slowly move around layer 3 until aligns with layer 4. What you're doing now is using layer 4 as the anchor for your entire panorama. It's the foundation. For most images, you won't ever have to touch the anchor. You'll apply all your adjustments to each higher layer until you're finished with the top.
Notice I set layer 3's opacity to 50%? I did that to make it easier to align the layers at the guideline. I selected the guideline location by choosing the middle of the overlap between the layers 3 and 4. At this precise point is where I make layer 3 match layer 4. Obviously if the world isn't perfect and it makes sense to align the images at a different point nearby that's okay. Just remember to move the guideline to note where the perfect match will be. It'll be real important in a second.
After you're done aligning layer 3 to 4, restore layer 3's opacity to 100%. We're now beginning the arduous task of erasing what doesn't apply and keeping what does. Since we're going right to left, the layer 3 stuff to the right of the guideline doesn't really matter. So, start using the eraser tool and remove layer 3 content to the right of the guideline. The key here is the transition from one layer to the next so you can't tell you've been using two layers. Here are a couple helpful techniques. First, try to erase along clearly defined image lines in layer 3. Try not to cross those image lines. Next, change the opacity and flow of the eraser tool when you're near the guideline so you have precise control. The idea here is to make a smooth transition between the two layers and lowering the opacity to 24% and flow to about 50% will help that transition alot. Also, using a tablet that recognizes force will help. I have a Wacom 4x5 inch tablet and it works like a champ. You'll see in Figure 5 how I've erased the layer 2 content to the right of the guidline and preserved the stuff to the left. Also, note how the eraser action has a transition from the way right to the guideline. It's the opacity thing I'm talking about.
|